No. I don’t. I do like the subject material and the escape that writing is for me. But man, I’m over how it looks and what it takes to get a blog post up. Here’s my beef:
It’s funny though. It’s been quite a bit of mental work to ignore these issues and just keep writing. My desire is to have pixel-level control over the output and not having that frustrates me immensely. So each time I’ve gone near my blog I’ve had to half close my eyes and try to concentrate on enjoying the writing without getting bogged down in the publishing details. But now I have time to fix it.

And the HTML for the same:
Why in God’s name is the first heading level smaller than the rest and a different font? I can’t believe this is the default so I must have stuffed this up some time in the past, right? But the above sample is from a new blog I created just for testing this so I can’t see what’s at play. And look at the HTML! The title of the post is <h3> and the first-level heading in the body is <h2>. What’s going on? Is <h1> out of fashion? It would seem to me the post title is the ideal place to use <h1>.
Delving into the page code (in Chrome: right-click –> view page source) I can see from the <head> there are two CSS files linked.
Now having manually formatted the above two HTML blocks I’ve had enough. There must be some way to do this more easily and with better output. I found this. Ah, how I love Microsoft’s inbred web sites. I click the link to go to the download page, I’m redirected to login to live.com. I log in with my Live account (university) and am redirected to a brand new mailbox with all my mail missing. One, where is my mail? And two, where is the page I ordered? Screwy. Having logged out I now have a dialog that won’t dismiss with any button. Excellent again Microsoft.

Other links to Windows Live Writer (WLW) plugins take me to pages explaining Windows Desktop Gadgets have now been discontinued. Again, WTF Microsoft? WLW is about to get binned and never looked at again. I did find this link, but the download file does not include the Code Syntax Highlighter mentioned in the comment. Strike out.
Look at this crazy cat! http://codeformatter.blogspot.com.au/ OK. So with the use of this handy rewriter I’ve reformatted my code snippets. The only changes I made were to set overflow:auto to overflow:visible and then add a few <br> here and there to shorten overly-long lines. The scroll bars were just getting in the way. That was a diversion. I wasn’t here to fix Live Writer. Anyway, on with the show.
So formatting sucks. I need to find why my top-level heading <h2> is different from the rest. The identified CSS files should hold the answer. Having gone through both CSS files I can’t see why <h2> is different to the other headings. I’ve now added a little custom CSS and that is taking effect so I’m on the way to a solution.

A little more CSS play and things are more like what I want. Good. Some progress.

So after all that screwing around all I need is judicious use of custom CSS to get my way. Nice. Here’s the custom CSS I added – it’s not much.
I’m going to reserve judgement on the editor for now. I’ve almost thrown Live Writer out the window so I might be back to the online editor shortly. But I left it because I didn’t like it. I’ll document my gripes/findings if and when I get back to it.
OK. I need three kinds of files for my blog:
The images are easy – Blogspot lets me push these to the server when I publish. Code files were are bit of a pain but I think I have these sorted too. I had been hosting code at https://arduinoetcetera.unfuddle.com but this is a private-only service on my free account. So I created a new account on github and so code for my later posts are at https://github.com/prawnhead.
My non-code file hosting has been plagued. I had been putting files on my Google Drive but keep getting requests for access to files even though (I think!) I’ve made them all publicly accessible. So I’ll do a little experimentation to see what’s up there. So my user account doesn’t get in the way I’ll use two browsers: Chrome as my logged-in Google Drive account and (hurl) Internet Explorer to test the not-logged-in experience. Yes I should have Firefox on my system but switched to Chrome when Firefox was a bloated POS and haven’t gone back to check it out since.
I changed the permissions on the folder in which I host my files and everything seems to be accessible/downloadable from links in the blog. So here’s hoping. I’m going to leave it there for now and get back to blogging interesting stuff.
That is all.
- The formatting is terrible.
- The online editor is quirky.
- Linking files and code to posts is more work than it should be.
It’s funny though. It’s been quite a bit of mental work to ignore these issues and just keep writing. My desire is to have pixel-level control over the output and not having that frustrates me immensely. So each time I’ve gone near my blog I’ve had to half close my eyes and try to concentrate on enjoying the writing without getting bogged down in the publishing details. But now I have time to fix it.
Formatting
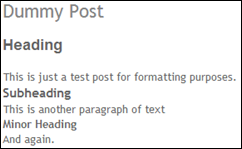
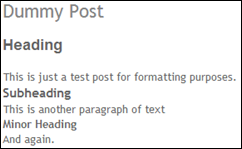
Here’s my pet peeve. When I create a set of headings here’s what I get:
And the HTML for the same:
<h3 class='post-title entry-title' itemprop='name'>
<a href='http://arduinoetcetera.blogspot.com.au/2014/07/dummy-post.html'>
Dummy Post</a></h3>
<div class='post-header'>
<div class='post-header-line-1'></div>
</div>
<div class='post-body entry-content' id='post-body-7979549504885941335'
itemprop='description articleBody'>
<h2>Heading</h2>
This is just a test post for formatting purposes.<br />
<h3>Subheading</h3>
<div>This is another paragraph of text</div>
<h4>Minor Heading</h4>
<div>And again.</div> Why in God’s name is the first heading level smaller than the rest and a different font? I can’t believe this is the default so I must have stuffed this up some time in the past, right? But the above sample is from a new blog I created just for testing this so I can’t see what’s at play. And look at the HTML! The title of the post is <h3> and the first-level heading in the body is <h2>. What’s going on? Is <h1> out of fashion? It would seem to me the post title is the ideal place to use <h1>.
Delving into the page code (in Chrome: right-click –> view page source) I can see from the <head> there are two CSS files linked.
<link type='text/css' rel='stylesheet' href='https://www.blogger.com/static/
v1/widgets/1535467126-widget_css_2_bundle.css' />
<link type='text/css' rel='stylesheet' href='https://www.blogger.com/
dyn-css/authorization.css?targetBlogID=6804086779107816480
&zx=cb85af42-222b-4711-aa16-13452d0ad81f' /> Now having manually formatted the above two HTML blocks I’ve had enough. There must be some way to do this more easily and with better output. I found this. Ah, how I love Microsoft’s inbred web sites. I click the link to go to the download page, I’m redirected to login to live.com. I log in with my Live account (university) and am redirected to a brand new mailbox with all my mail missing. One, where is my mail? And two, where is the page I ordered? Screwy. Having logged out I now have a dialog that won’t dismiss with any button. Excellent again Microsoft.

Other links to Windows Live Writer (WLW) plugins take me to pages explaining Windows Desktop Gadgets have now been discontinued. Again, WTF Microsoft? WLW is about to get binned and never looked at again. I did find this link, but the download file does not include the Code Syntax Highlighter mentioned in the comment. Strike out.
Look at this crazy cat! http://codeformatter.blogspot.com.au/ OK. So with the use of this handy rewriter I’ve reformatted my code snippets. The only changes I made were to set overflow:auto to overflow:visible and then add a few <br> here and there to shorten overly-long lines. The scroll bars were just getting in the way. That was a diversion. I wasn’t here to fix Live Writer. Anyway, on with the show.
So formatting sucks. I need to find why my top-level heading <h2> is different from the rest. The identified CSS files should hold the answer. Having gone through both CSS files I can’t see why <h2> is different to the other headings. I’ve now added a little custom CSS and that is taking effect so I’m on the way to a solution.

A little more CSS play and things are more like what I want. Good. Some progress.

So after all that screwing around all I need is judicious use of custom CSS to get my way. Nice. Here’s the custom CSS I added – it’s not much.
h1, h2, h3, h4 {
font-family:Arial;
margin: 20px 0px 10px 0px;
padding:0;
}
h2 {
font-size:18px;
color:inherit;
} Editor
I’m going to reserve judgement on the editor for now. I’ve almost thrown Live Writer out the window so I might be back to the online editor shortly. But I left it because I didn’t like it. I’ll document my gripes/findings if and when I get back to it.
Files
OK. I need three kinds of files for my blog:
- Images
- Code files
- Non-code files (documents, ZIPs, etc.)
The images are easy – Blogspot lets me push these to the server when I publish. Code files were are bit of a pain but I think I have these sorted too. I had been hosting code at https://arduinoetcetera.unfuddle.com but this is a private-only service on my free account. So I created a new account on github and so code for my later posts are at https://github.com/prawnhead.
My non-code file hosting has been plagued. I had been putting files on my Google Drive but keep getting requests for access to files even though (I think!) I’ve made them all publicly accessible. So I’ll do a little experimentation to see what’s up there. So my user account doesn’t get in the way I’ll use two browsers: Chrome as my logged-in Google Drive account and (hurl) Internet Explorer to test the not-logged-in experience. Yes I should have Firefox on my system but switched to Chrome when Firefox was a bloated POS and haven’t gone back to check it out since.
I changed the permissions on the folder in which I host my files and everything seems to be accessible/downloadable from links in the blog. So here’s hoping. I’m going to leave it there for now and get back to blogging interesting stuff.
That is all.
Borgata Hotel Casino & Spa, Atlantic City - MapyRO
ReplyDeleteBorgata 제주도 출장마사지 Hotel Casino & Spa. 1 Borgata 영천 출장안마 Way, Atlantic City, NJ 08401. Get Directions. (609) 317-1000. Call Now · 의정부 출장안마 More Info. Hours, 서울특별 출장샵 Accepts Credit 이천 출장안마 Cards, Accepts